How To Upload File Vb.net
ASP.Net includes a control named FileUpload that allows website users to upload files to the spider web server. The FileUpload control manages the posted file data, by examining it, disregarding it, or saving information technology to a dorsum-stop database or a file on the web server. The FileUpload command represents the <input type = "file"> HTML tag and yous tin can use it through the command tag:

<asp:FileUpload ID="Uploader" runat="server" />
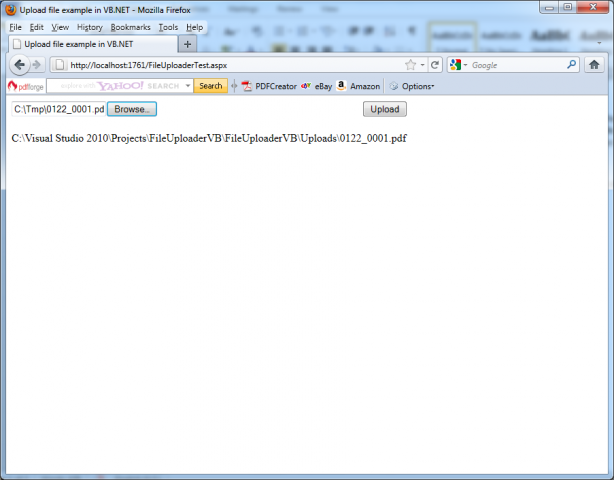
The side by side picture shows a consummate web page that demonstrates how to upload a user-specified file. This example allows the upload of just those files with the extensions .pdf, .dr.,.xls and .ppt.

Uploading file to the Spider web server with FileUpload control in VB.Internet
Here's the markup for the upload page:
<%@ Folio Linguistic communication="vb" AutoEventWireup="false" CodeBehind="FileUploaderTest.aspx.vb"
Inherits="FileUploaderVB.FileUploaderTest" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML one.0 Transitional//EN" "https://world wide web.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://world wide web.w3.org/1999/xhtml">
<head runat="server">
<title>Upload file case in VB.NET</title>
</head>
<torso>
<form id="form1″ runat="server">
<div>
<asp:FileUpload ID="Uploader" runat="server" Width="512px" />
<asp:Push button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<br />
<br />
<asp:Label ID="lblInfo" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
Here'due south the VB.NET lawmaking for the upload page:
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports Organisation.Web.UI
Imports Arrangement.Spider web.UI.WebControls
Imports System.IO
Public Class FileUploaderTest
Inherits System.Web.UI.Folio
Private UploadDir Equally String
Protected Sub Page_Load(ByVal sender As Object, ByVal east Every bit Organization.EventArgs) Handles Me.Load
' Place files in a website subfolder named Uploads.
UploadDir = Path.Combine(Request.PhysicalApplicationPath, "Uploads")
End Sub
Protected Sub btnUpload_Click(sender As Object, eastward As EventArgs) Handles btnUpload.Click
'Check that a file is actually being submitted.
If Uploader.PostedFile.FileName = "" Then
lblInfo.Text = "You do non specify a file."
Else
' Check the extension.
Dim Ext As String = Path.GetExtension(Uploader.PostedFile.FileName)
Dim SrvFName As String = ""
Dim FullUpldPath As Cord = ""
Select Case Ext.ToLower()
Case ".pdf", ".physician", ".xls", ".ppt"
' Using this code, the saved file volition retain its original
' file name when it'southward placed on the server.
SrvFName = Path.GetFileName(Uploader.PostedFile.FileName)
FullUpldPath = Path.Combine(UploadDir, SrvFName)
Case Else
lblInfo.Text = "This file type is not allowed."
Return
End Select
Try
Uploader.PostedFile.SaveAs(FullUpldPath)
lblInfo.Text = "File " + SrvFName
lblInfo.Text += " uploaded successfully to" + FullUpldPath
Take hold of ex Equally Exception
lblInfo.Text = ex.Bulletin
Stop Attempt
End If
Stop Sub
End Class
Notes:
– The saved file keeps its original (client-side) name. The code uses the Path.GetFileName() static method to transform the fully qualified name provided by FileUpload.PostedFile.FileName and remember merely the file, without the path.
– The FileUpload.PostedFile object contains only a few properties. One interesting property is ContentLength, which returns the size of the file in bytes. You could examine this setting and use it to foreclose a user from uploading excessively big files.
Source: https://www.howtoasp.net/how-to-upload-files-to-the-web-server-with-fileupload-control-in-vb/
Posted by: larabeewhivereem.blogspot.com

0 Response to "How To Upload File Vb.net"
Post a Comment